What are heading tags (H1)?
[oc_spacer height=”10″]Have you ever wondered what heading tags (H1) are? If you’ve thought about either of these questions, this article is meant to teach you all about using the h1 tag to improve your onsite SEO. Heading tags (H1) are pieces of HTML code that allow you to make certain words stand out on a page.
Content must be useful and unique to attract your target audience. But if it’s not visible, people will not know about your compelling, informative content. Thus, before you can have your audience’s eyes, search engines must see your content. To attract search engines, you need to think about your heading tags (H1). To understand how headings work on a web page, let’s consider a writeup in a Microsoft word document. The title of the article is usually bigger and more pronounced than other words. It may be bold, coloured, or have some other format quality that makes it stand out. Whatever the case, this allows you to scan a word document and pick out the sections you want to read.
They differentiate the heading <h1> and sub-headings <h2> to <h6> from the rest of the content. The number from 1 to 6 determines the importance and the position a heading has in the overall hierarchy of the heading structure.
Header tags and H tags are some other ways to describe the same thing.

Why are heading tags (H1) important?
[oc_spacer height=”10″]An H1 tag is critical. The heading acts as an information guide for the search engine bots. It makes certain words stand out, which allows readers of your website to see what the page is about immediately, and determine whether or not they want to read it. It also helps tell search engines what your page is about, and when used in conjunction with the page title, meta description, keywords and keyword-targeted content, it helps improve your search engine ranking. Search engines generally give this tag more weight over other headings.
Heading tags (H1) SEO tips
[oc_spacer height=”10″]- Always include an H1 tag.
- Use only one per page.
- Include the primary keyword for your content.
- Avoid populating the tag with too many keywords.
- Ensure that your target audience can easily read the H1 tag.
- Use up to 70 characters in the tag length.
- Make the tag unique.
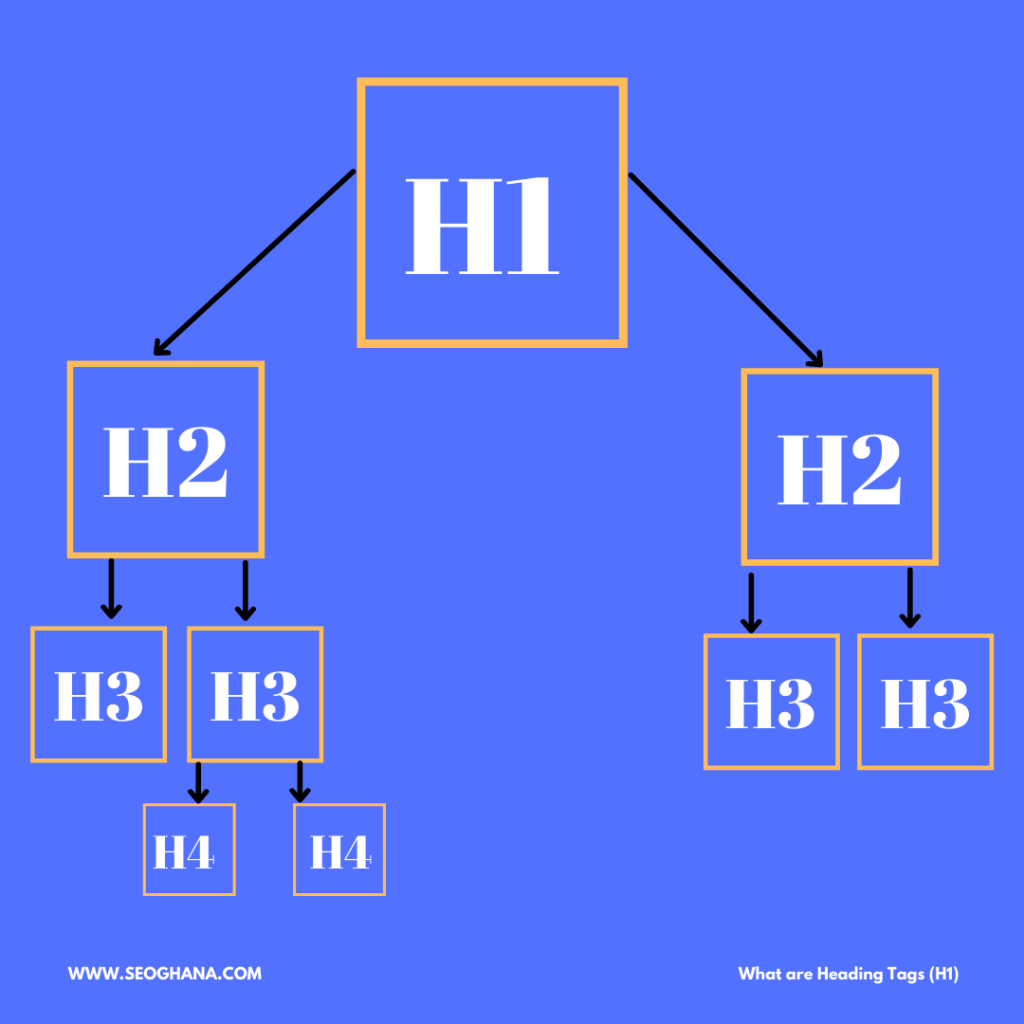
What about H2, H3, H4, etc?
[oc_spacer height=”10″]Whereas your H1 tag is used for your document’s main heading;
Your main points are wrapped in subheadings known as H2s.
In other words:
A <h2> tag defines the second-level headings in your webpage.
But, heading tags don’t stop at H2s.
Sub-points below your <h2> tags use <h3> heading tags
Sub-points below your <h3> tags use <h4> heading tags
Sub-points below your <h4> tags use <h5> heading tags
Sub-points below your <h5> tags use <h6> heading tags

H4, H5, and H6 tags are used less frequently. They are useful for breaking up content in long reads.
But be careful about using too many H tags, as that could be interpreted as spammy and decrease the value of all the headings in the eyes of search engines. Google treats such content as less informative.
SEO tips for your headings
[oc_spacer height=”10″]- Write a brief, well-articulated H2 through H6 tags.
- Do not use other tags within your H tags.
- Don’t use links in heading tags unless you want to take readers away from your content.
Conclusion
[oc_spacer height=”10″]To make your content effective and actionable, heading tags optimization is vital. In short, make sure to:
Use one <h1> tag.
Don’t forget about hierarchy <h1> through <h6>.
Apply keywords within headings based on their search volume.
Keep headings brief and to the point.
Don’t overuse H tags.
Clear styles and format headings within the CMS to avoid unexpected/extra symbols within the tags.
Do you have additional tips for creating SEO-friendly headings that convert and meet the target audience? Please share them in the comments below.




