What is a favicon?
[oc_spacer height=”10″]A favicon (pronounced “fave-icon”) is a small iconic image that represents a website in web browsers. If you take a look at the address bar of your browser right now, I’m sure you’ll see several favicons. Well-designed ones are styled to feature a logo, the first letter of the company name or simply an image that reflects the specifics of the website it represents. In the small chance that a website doesn’t have a favicon, the browser will display a generic browser symbol.
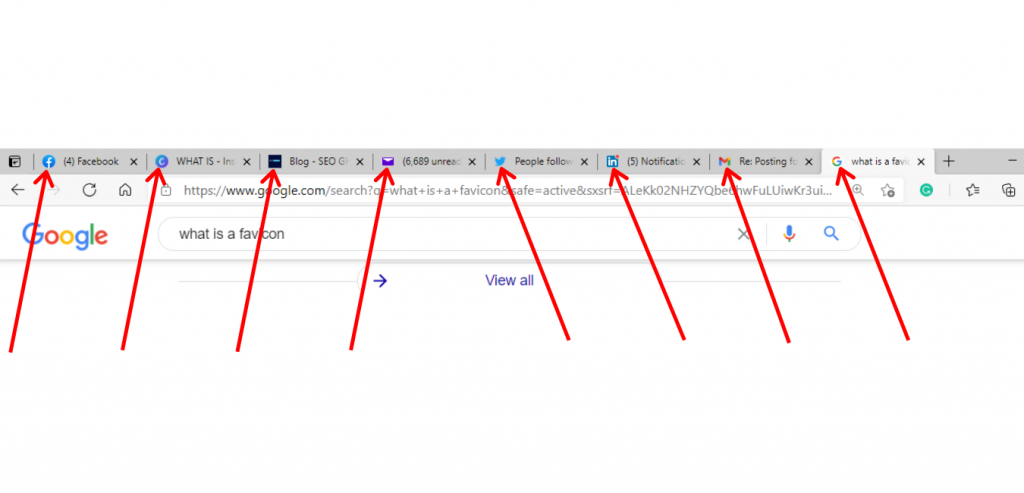
Here are examples from famous brands:

Which of these favicons do you recognise?
While favicons may seem small and insignificant, having one can make a huge difference in terms of user experience and online branding. In this post, we’ll figure out where favicons come from, what kinds are used in modern browsers, and how to create one for your website.
Why is a favicon important for your brand?
[oc_spacer height=”10″]Favicons attract user attention and boost brand awareness. If users visit a website with a memorable favicon a couple of times, they will then easily distinguish it from others in the future. Think about a famous brand you interact with daily—like Facebook or Instagram—you should be able to easily picture its favicon with your eyes closed. Again, If you‘re like me and tend to keep dozens of tabs open simultaneously—ultimately being unable to read their names—favicons are your best friends that make finding the website you need much easier.
The favicons for Facebook and Twitter have look exactly like their respective logos. So, does it mean that all you need is to minimize your logo image and upload it onto your website? Let’s dive deep into all the technical details and talk about what it takes to create a favicon.
What type of image is a favicon?
[oc_spacer height=”10″]Although most modern browsers will recognize PNG, GIF, and JPG formats for favicons, Internet Explorer currently does not. It is recommended to use the Microsoft ICO format, which works in all browsers.
What size should your favicon be?
[oc_spacer height=”10″]Another good reason to use the ICO format is that it can contain multiple favicons of different sizes in one ICO file. It is best to have, at minimum, a 16×16 pixel version. I usually include 32×32 and 48×48 versions as well. That way, if users drag the bookmark to their desktop they will see a nicely scaled version of the icon instead of the 16×16 version stretched out. Google recommends going with the largest possible resolution of 192×192. At the moment, Google simply stretches existing low-resolution favicons when a bigger size is required. As a result, all of the images look blurry and take away from the user experience.
General tips to consider
[oc_spacer height=”10″]So, if you don’t want to lose out on clicks, consider “upgrading” your site’s favicon. And here are some general guidelines you should stick to:
- Use a square icon.
- A favicon should represent only your brand and not contain inappropriate symbols (like swastikas) — otherwise, Google will not show it and will use the generic symbol instead.
- Favicon file should be accessible to Google crawlers.
How to create a favicon
[oc_spacer height=”10″]Although there are many ways to create favicons, the easiest is to use an online tool. Use an existing image of, for example, your logo and upload it to an online generator like a site heaalth checker. Once you download the generated favicon, all that’s left is to add it to your site.
How to link to your favicon
[oc_spacer height=”10″]Now that you’ve created a nice little favicon, you need to tell web browsers and other applications where to find it. Adding this line to the <head> section of your HTML will ensure that your favicon will be found:
The location of the favicon isn’t really important, as long as the href attribute is accurate. Most are, however, placed in the root directory (the directory that contains the homepage). Keep in mind that it is not necessary to have multiple instances of the same favicon on one website.
If you add a favicon without linking to it within your HTML, you may notice that some browsers will still find and display it. This only occurs if the favicon is in the root directory. It isn’t good to rely on this method, so if you want to make sure that applications will see your favicon, <link> to it!
Conclusion
[oc_spacer height=”10″]Favicons help websites stay afloat in the vast ocean of online resources, plus make them more attractive and professional in the eyes of the visitors.
If you need any help with yours, turn to our website audit for help. Among other things, it can run a full technical check-up for your website that includes finding your favicon. Well, your favicon is a very small detail that can affect the public perception of your site and brand, their recognition and even the volume of traffic it gets from search, so don’t underestimate it.
It’s worth every second that you invest in it.




