
What is a favicon?
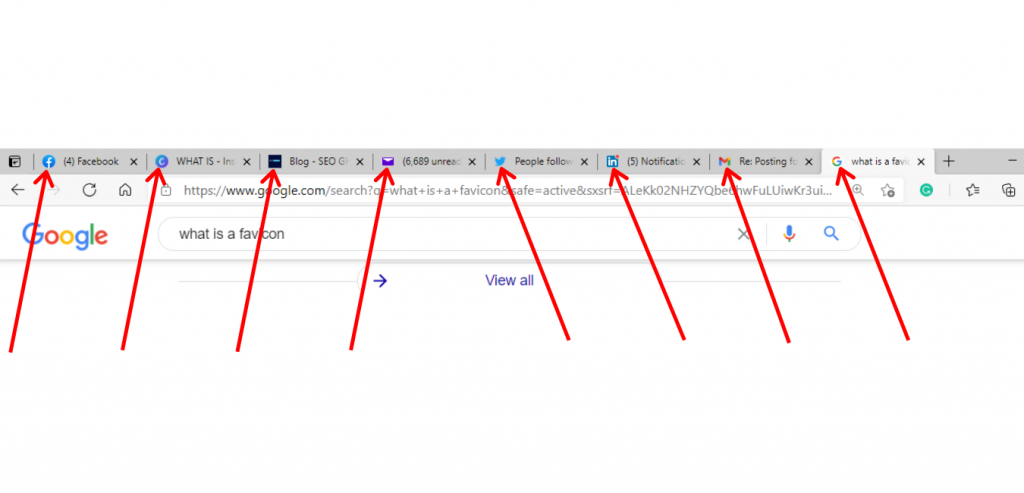
A favicon (pronounced “fave-icon”) is a small iconic image that represents a website in web browsers. If you take a look at the address bar of your browser right now, I’m sure you’ll see several favicons. Well-designed ones are styled to feature a logo, the first letter of the company name or simply an image that reflects the specifics of the website it represents. In the small chance that a website doesn’t have a favicon, the browser will display a generic browser symbol. Here are examples from famous brands: Which of these favicons do you recognise?
While favicons may seem small and insignificant, having one can make a huge difference in terms of user experience and online branding. In this post, we’ll figure out where favicons come from, what kinds are used in modern browsers, and how to create one for your website.
Which of these favicons do you recognise?
While favicons may seem small and insignificant, having one can make a huge difference in terms of user experience and online branding. In this post, we’ll figure out where favicons come from, what kinds are used in modern browsers, and how to create one for your website.
Why is a favicon important for your brand?
Favicons attract user attention and boost brand awareness. If users visit a website with a memorable favicon a couple of times, they will then easily distinguish it from others in the future. Think about a famous brand you interact with daily—like Facebook or Instagram—you should be able to easily picture its favicon with your eyes closed. Again, If you‘re like me and tend to keep dozens of tabs open simultaneously—ultimately being unable to read their names—favicons are your best friends that make finding the website you need much easier. The favicons for Facebook and Twitter have look exactly like their respective logos. So, does it mean that all you need is to minimize your logo image and upload it onto your website? Let’s dive deep into all the technical details and talk about what it takes to create a favicon.What type of image is a favicon?
Although most modern browsers will recognize PNG, GIF, and JPG formats for favicons, Internet Explorer currently does not. It is recommended to use the Microsoft ICO format, which works in all browsers.What size should your favicon be?
Another good reason to use the ICO format is that it can contain multiple favicons of different sizes in one ICO file. It is best to have, at minimum, a 16×16 pixel version. I usually include 32×32 and 48×48 versions as well. That way, if users drag the bookmark to their desktop they will see a nicely scaled version of the icon instead of the 16×16 version stretched out. Google recommends going with the largest possible resolution of 192×192. At the moment, Google simply stretches existing low-resolution favicons when a bigger size is required. As a result, all of the images look blurry and take away from the user experience.General tips to consider
So, if you don’t want to lose out on clicks, consider “upgrading” your site’s favicon. And here are some general guidelines you should stick to:- Use a square icon.
- A favicon should represent only your brand and not contain inappropriate symbols (like swastikas) — otherwise, Google will not show it and will use the generic symbol instead.
- Favicon file should be accessible to Google crawlers.
